Screenshots ID Card Designer

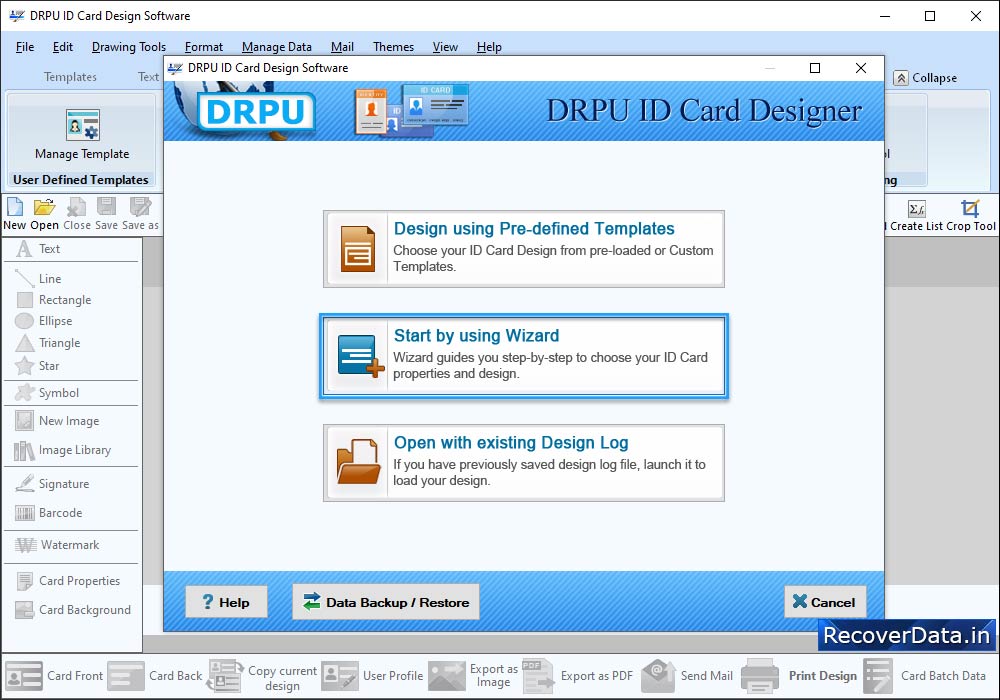
Select any one option among the following designing mode and click on 'Next' button to continue.

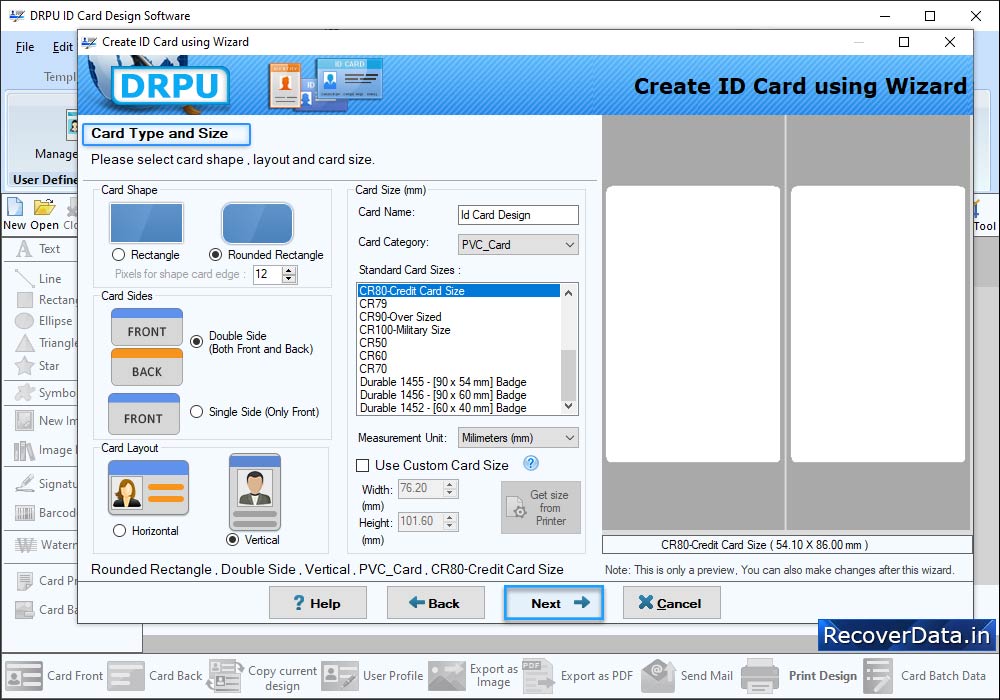
Specify Card Name, Card Size and Card Shape as per choice.

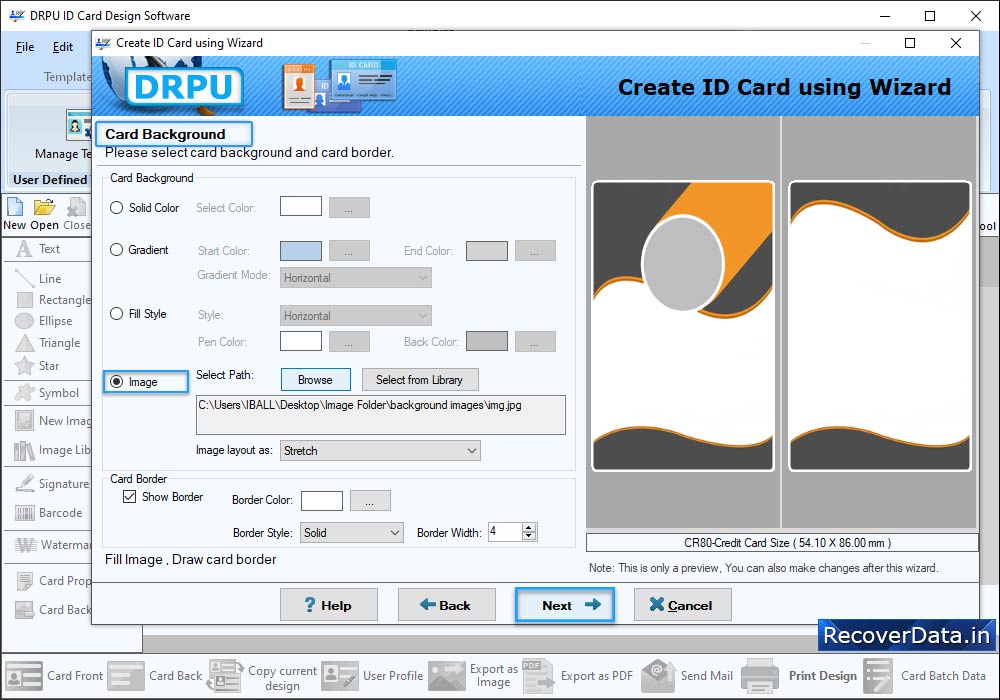
Choose 'Card Background' and adjust 'Card Border' as per your choice. Now Click on 'Create Card' button.

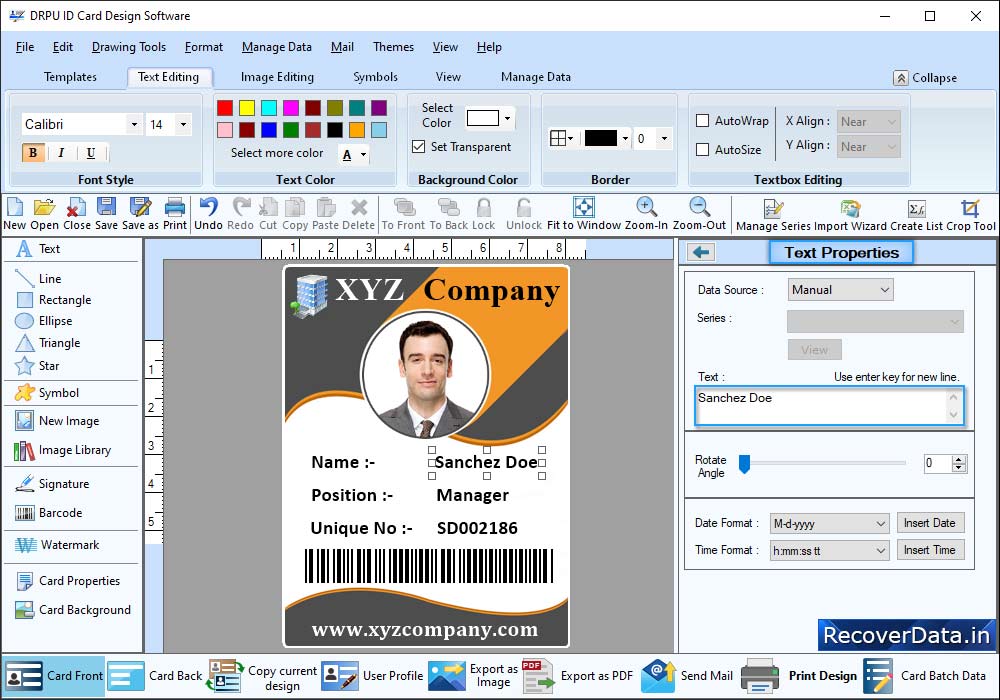
You can add text on the card using Text Properties.